A quick look at Gutenberg Block Editor

WordPress is setting up the brand new editing experience for its next major release version 5.0. There are mixed reactions from people all over the globe for this huge change in WP. But as the release of WordPress version 5 is coming closer, it is necessary to update your development skills. In this tutorial, I’ll share my little knowledge of Gutenberg development. Here I’ll show you how you can create a static & rich text block in Gutenberg.
Before further proceeding, I want to clear one thing, to develop Gutenberg custom blocks you don’t need much knowledge of PHP. Knowledge of JavaScript is required especially ES6 standards, React JS & Node environments is required. If you don’t have basic knowledge of these technologies I’ll recommend you to get some knowledge of these first.
Let the tutorial begin 🥁
Setting Up the Gutenberg Block Development Environment
Setting Up the Gutenberg Block Development Environment To get started with Gutenberg custom block development you’ll need node js installed on your computer. You can download nodejs from here & with it npm will also get installed in your machine. Then go to create guten block github repository to get the instructions of installing basic setup of gutenberg custom block plugin.
Using your terminal or command prompt, go to your local WP install and within wp-content/plugins/ directory run the command below.
npx create-guten-block my-block
After running this code create-guten-block package will start downloading in the directory. When it completes its downloading process you’ll get this kind of file structure within the my-block folder.
INSIDE: /local_dev_site/wp-content/plugins/my-block
├── .gitignore
├── plugin.php
├── package.json
├── README.md
|
├── dist
| ├── blocks.build.js
| ├── blocks.editor.build.css
| └── blocks.style.build.css
|
└── src
├── block
| ├── block.js
| ├── editor.scss
| └── style.scss
|
├── blocks.js
├── common.scss
└── init.phpNow run this 2 commands mentioned below.
cd my-block
npm start
Now, we can start getting our hands dirty with some Gutenberg development coding.
Here in this file structure, we have to work for new blocks development in src/block/ folder within this directory we can create our own block directory and have its files in it.
Start with a simple example.
Start Developing a Basic Static Gutenberg Block
Within src/block/ create another directory for our block called /basic-block/. Then create 2 files called index.js and editor.css in it and add this block in src/blocks.js by adding this code below
import './block/basic-block';
Now, we can add our codes in the newly index.js file in our own block basic-block/ folder and it will render properly in our WP install.
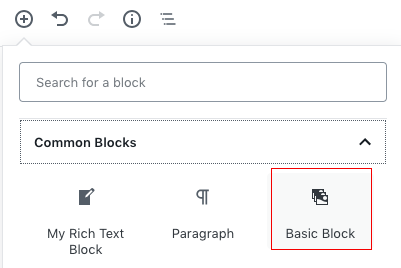
This is the full code for a static block in Gutenberg. After adding this code now we can see our block in add block area
import './editor.css';
const { registerBlockType } = wp.blocks;
const blockStyle = {backgroundColor: '#900', color: '#fff', padding: '20px'};
registerBlockType('myblock/basic-block', {
title: 'Basic Block',
icon: 'images-alt',
category: 'common',
edit: function( {className} ) {
return (
<div className={className}>
<p className='my-p'>Hello Editor World!</p>
</div>
);
},
save: function() {
return (
<p style={blockStyle}>Hello Outer World!</p>
);
}
});

Let me explain this code for you.
registerBlockType('myblock/basic-block', {...});
We need to use this code above to register any block in Gutenberg, here we have to provide our block name first. And a complete block name can be divided into 2 parts, first part myblock is your plugin name and later after / provide your block name such as here I provided basic-block. To work registerBlockType as intended we need to first get it from wp.blocks by the code.
const { registerBlockType } = wp.blocks;
Now, within our registerBlockType function, we need to provide some basic settings data for our block.
- title: It will provide the title/name our block in add block section.
- icon: It will define the icon we want to use for our block in add block section. Here I have used a dashicons icon.
- category: It defines where in the add block section you wish to make available your block. There are currently 5 categories present where we can put our blocks.
- common
- formatting
- layout
- widgets
- embeds
- edit: Here we can provide how we want to render our block in our editor.
- save: This is where we can define how it should render the block in our theme.
In this example, I have provided static data for both backend and frontend. In the edit part, within the function, I have returned some HTML data with a hello world message, but this is not the HTML, its called JSX. It is an easy way to include HTML (which looks like, but not exactly HTML) within JavaScript and created by React js dev team at Facebook.
Here I have given the wrapper div element a class of className which we can get in our props in edit and save. This className consists of the value of our complete block name with wp-block- at the beginning. So it will output as wp-block-myblock-basic-block in our HTML. This will help to define our design CSS in the editor.css file.
Now in the editor.css file add this CSS codes as below.
.wp-block-myblock-basic-block {
color: green;
background-color: #cfc;
border: 2px solid #9c9;
padding: 20px;
}
.wp-block-myblock-basic-block .my-p {
font-size: 12px;
}
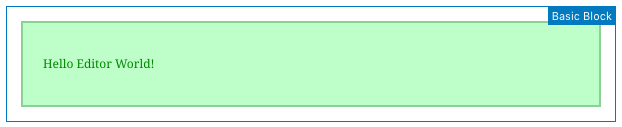
This CSS file will render the design of the block in our editor only. For the design of frontend, we can define in a separate file or in this case I have used a js constant within the index.js file which I have used in save part of my code.
const blockStyle = {backgroundColor: '#900', color: '#fff', padding: '20px'};
This blockstyle constant have some styling codes which are again not the CSS codes as you can see the backgroundColor here. This blockstyle is used in return of save part of our as the p element styles. I have provided the different styles for backend and frontend to show you the difference of styles which are getting rendered in both the area.


So, this is it. Here you learned how to create your first simple static block in Gutenberg. Later I will show you how you can create a rich text block in Gutenberg which works with dynamic data.